一、关于鼠标位置的属性
1. 触发鼠标事件的区域
盒子模型中的border,padding,content区域会触发鼠标事件,点击margin区域将不触发鼠标事件。
2. 鼠标事件对象MouseEvent下的属性
[a]. evt.pageX/Y :以页面左上角为参考点,表示当前触发点离页面左上角的水平和垂直距离。
注意:1. IE5.5~8不支持该属性,polyfill方法pageX = clientX + scrollLeft
2. 页面左上角并不是指html或body标签的盒子模型border外边框的左上角,而是document的左上角,是不能通过css来调整位置的。
[b]. evt.clientX/Y :以可视区域左上角为参考点,表示当前触发点离可视区域左上角的水平和垂直距离。
注意:所有浏览器均支持
[c]. evt.offsetX/Y :以触发点所在dom的左上角为参考点,表示当前触发点离触发点所在dom的左上角的水平和垂直距离。
注意:1. Chrome下将以dom的border外边框的左上角作为参考点;
2. IE5.5~9下将以dom的content的左上角作为参考点;
3. FF不支持该属性
[d]. evt.screenX/Y :以屏幕左上角为参考点,表示当前触发点离屏幕左上角的水平和垂直距离。
注意:所有浏览器均支持
[e]. evt.layerX/Y :当触发点所在的dom的position为relative或absolute时,则以dom的border外边框的左上角作为参考点,否则就以页面左上角为参考点(与pageX一致了)。
注意:IE5.5~8不支持
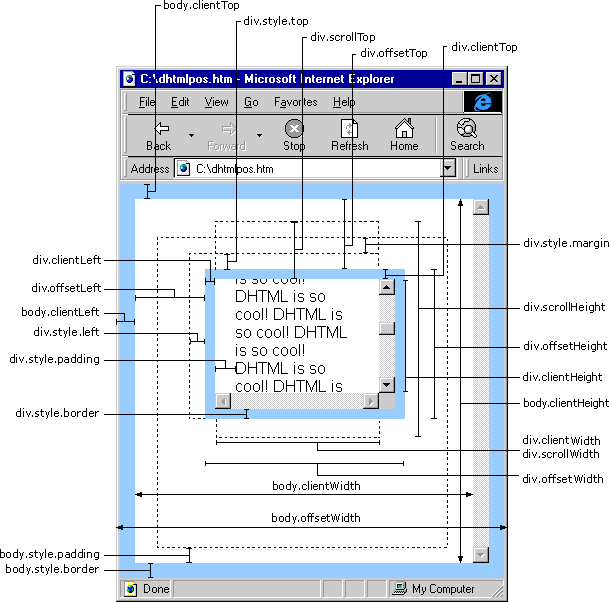
二、关于元素位置的属性

1. HTMLElement.clientLeft/Top :元素左border的宽度和上border的高度。
2. HTMLElement.clientWidth/Height :元素content+padding-滚动条的宽度或高度。
3. HTMLElement.offsetWidth/Height :元素content+padding+border的宽度或高度。
4. HTMLElement.scrollLeft/Top :元素水平、垂直滚动条切去的宽度或高度。
注意:FF在W3C标准模式下,
document.documentElement.scrollLeft/Top获取页面滚动条切去的部分;W3C怪异模式下,则采用body.scrollLeft/Top来获取
5. HTMLElement.offsetParent :最近一个已进行CSS定位的祖先元素。
6. HTMLElement.offsetTop/Left :元素border外边框的左上角离offsetParent的padding外边框的左上角的垂直、水平距离。若offsetParent为body或 html标签,且body的position不为relative或absolute时,offsetTop/Left为元素border外边框的左上角 离页面左上角的垂直、水平距离。若body的position为relative或absolute时,则为元素border外边框的左上角离 offsetParent的padding外边框的左上角的垂直、水平距离。
注意:IE,FF,Chrome下,怪异模式和标准模式的最顶层offsetParent均为body元素,body.offsetParent和document.documentElement.offsetParent均为null。
三、总结
在写拖拽层和polyfill html5特性placeholder时,上述内容为基础知识,同时会减少很多不必要的代码。
尊重原创,转载请注明来自: ^_^肥仔John
